Performance-Problem der Backbone.js model.set()-Methode
Aktuell arbeite ich intensiv mit dem MV*-Framework Backbone.js. Auf der Startseite meiner Web-Applikation habe ich verschiedene Module, welche die Unterseiten repräsentieren, als Kacheln angelegt. Diese sind alle in einer Module-Collection gespeichert. Die Anordnung der Kacheln ist noch fest vorgegeben.
Um die Benutzerfreundlichkeit zu erhöhen, sollen die Kacheln individuell per Drag&Drop anpassbar sein. Denn nicht jeder Nutzer ist mit der Anordnung zufrieden. In der Applikation sind die Termine beispielsweise ganz unten zu finden. Der Nutzer muss also scrollen, um dieses Modul zu erreichen.
Drag&Drop habe ich bereits implementiert. Bei dem "drop"-Event möchte ich die aktuelle Position des Moduls per model.set("posNr", newPos) überschrieben, jedoch erhalte ich bei ungefähr jedem zweiten "drop"-Event den Fehler: "TypeError: (intermediate value).callback.call is not a function". Dabei mache ich nichts ungewöhnliches.
this.$shapeshift.on('ss-rearranged', function (event, selected) {
var $el = $(selected);
var newPos = $el.index();
var cid = $el.attr('data-cid');
var module = modules.get(cid);
module.set({posNr: newPos});
});
Zuerst ermittle ich die neue Position meines Elementes, sowie die cid, welche als data-Attribute dem Element angehängt ist. Danach hole ich mir das Model aus der Collection mit Hilfe der cid und überschreibe die "posNr" mit der aktuellen Position ("newPos").
Meine anfänglichen Überlegungen, es könnte an der Performance liegen, haben sich nach einer kurzen Internet-Recherche (herumgoogeln) bestätigt.
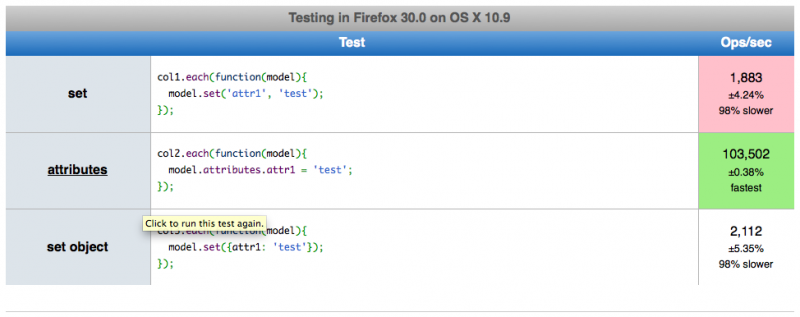
Auf der Seite jsperf.com wird ein Benchmark der set-Methode im Vergleich zum Setzen eines Wertes über .attributes dargestellt:

Dem Screenshot ist zu entnehmen, dass model.set() 98% langsamer im Vergleich zu .attributes ist. Also probierte ich diese Variante aus. Und siehe da, es funktioniert sehr gut. Die Module können per Drag&Drop wie wild umher gezogen werden, ohne einen Fehler zu provozieren.
In der Dokumentation von Backbone.js steht, dass Attribute-Werte per model.set() gesetzt werden soll, jedoch habe ich noch keinen Nachteil entdecken können.